top of page


IDENT
Photoshop /2022
An IDENT is not just a logo it's story or have motion graphics
An Ident can be anything but has to animated frames, I chose to make something spiritual.
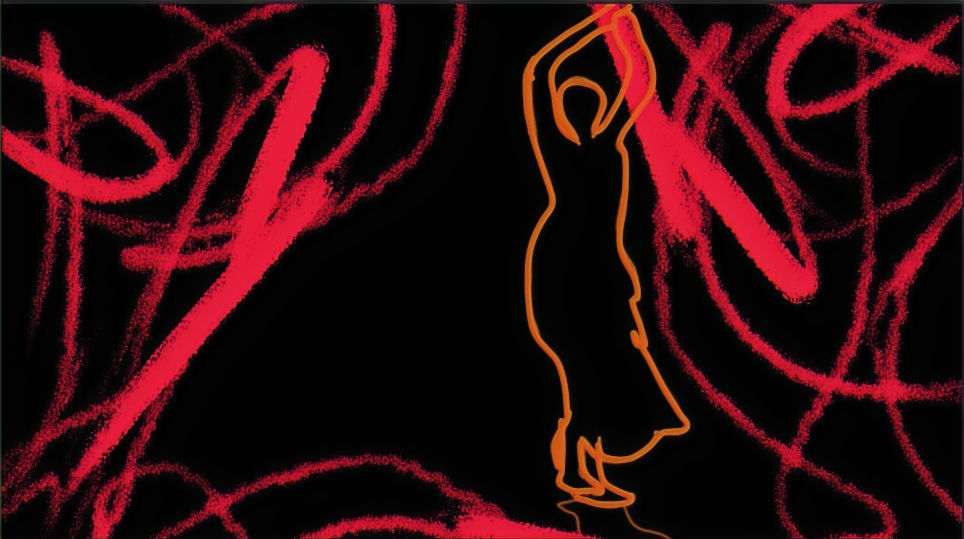
I chose to make 2D Shiv Tandav frame by frame animation.
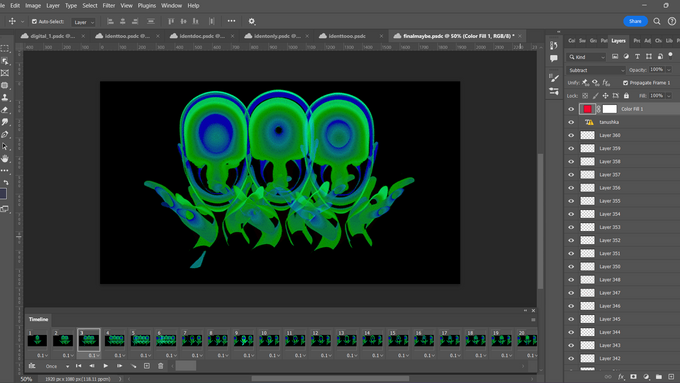
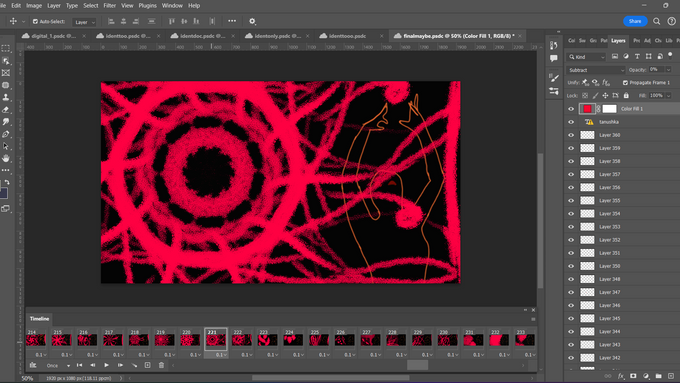
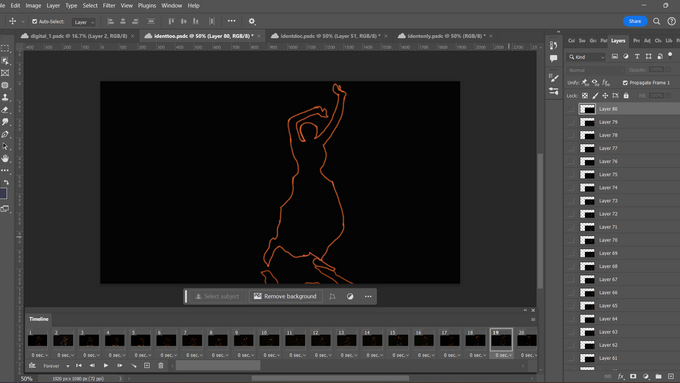
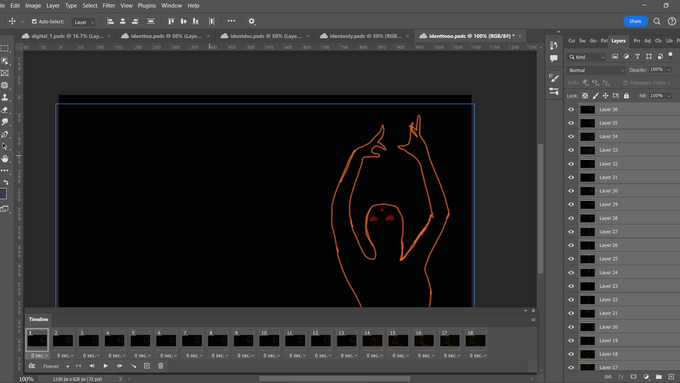
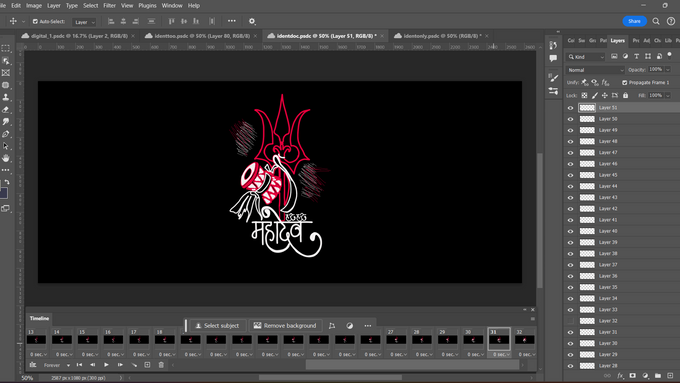
Process Screenshots








Process
There may be no better way to communicate what we do than through images. As you browse our site, take a few moments to let your eyes linger here, and see if you can get a feel for our signature touch.




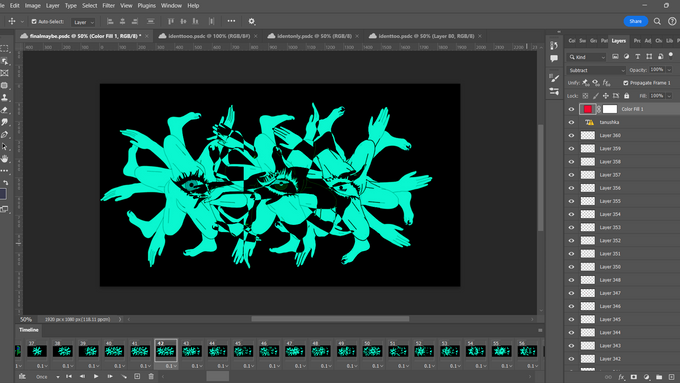
Final IDENT

Challenge
Making 360 illustrated frame by frame layers and 318 frames was a task and doing this in like 3 days was very tough but, it was very rewarding as well as satisfying for me.
bottom of page
